1) Nhắc lại "các thành phần của một phần tử"
- Thông thường, cấu trúc của một phần tử HTML sẽ bao gồm bốn thành phần:
- margin.
- border.
- padding.
- content.
- Ví dụ: Bên dưới là hình ảnh minh họa về cấu trúc của một phần tử HTML.
margin
border
padding
content
2) Thuộc tính background-clip trong CSS
- Như chúng ta đã biết, khi một phần tử sử dụng thuộc tính background-color thì mặc định phần diện tích được thiết lập màu nền sẽ bao gồm: border, padding, content.
- Ví dụ: Dưới đây là hình ảnh minh họa cho phần diện tích được thiết lập màu nền.
margin
border
padding
content
- Từ đây, thuộc tính background-clip giúp ta xác định phạm vi được thiết lập màu nền của phần tử.
- Ví dụ: Xác định phần diện tích được thiết lập màu nền sẽ bao gồm padding & content.
margin
border
padding
content
- Ví dụ: Xác định phần diện tích được thiết lập màu nền chỉ gồm content.
margin
border
padding
content
3) Cách sử dụng thuộc tính background-clip trong CSS
- Để sử dụng thuộc tính background-clip, ta dùng cú pháp như sau:
background-clip: border-box|padding-box|content-box|initial|inherit;
- Trong đó, ta thấy giá trị thuộc tính background-clip có thể được xác định bởi một trong năm loại:
*border-box:
- Phần diện tích được thiết lập màu nền sẽ bao gồm:
- border.
- padding.
- content.
*padding-box:
*initial:
- Sử dụng giá trị mặc định của nó.
- Lưu ý: Mặc định thì giá trị thuộc tính background-clip của một phần tử là border-box.
*inherit:
- Kế thừa giá trị thuộc tính background-clip từ phần tử cha của nó
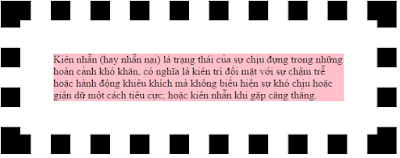
Ví Dụ border-box:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div{
margin:20px;
padding:50px;
border:30px dotted black;
background-color:pink;
background-clip: border-box;
}
</style>
</head>
<body>
<div>
Kiên nhẫn (hay nhẫn nại) là trạng thái của sự chịu đựng trong những hoàn cảnh khó khăn, có nghĩa là kiên trì đối mặt với sự chậm trễ hoặc hành động khiêu khích mà không biểu hiện sự khó chịu hoặc giận dữ một cách tiêu cực; hoặc kiên nhẫn khi gặp căng thẳng.
</div>
</body>
</html>
- Lưu ý: Thuộc tính này không những chỉ dùng để xác định phạm vị được thiết lập màu nền của phần tử, mà nó còn dùng để xác định phạm vi được thiết lập hình nền của phần tử.







0 comments:
Post a Comment